D1K creative tips #1|画像の解像度って?

印刷物の制作過程で、よくお客様から「写真はうちのホームページやSNSから取ってきて使って」とお話をいただくことがあります。しかし、そこには「画像の解像度」という落とし穴が潜んでおり、印刷物のデザインには使用できない場合があります。
「え? WEBで使えているのに、なんで使えないの」「あんなに大きくWEBで使ってるのに」
など疑問をもつ方に向けて、ここで簡単に「解像度」について解説をします。
解像度って?
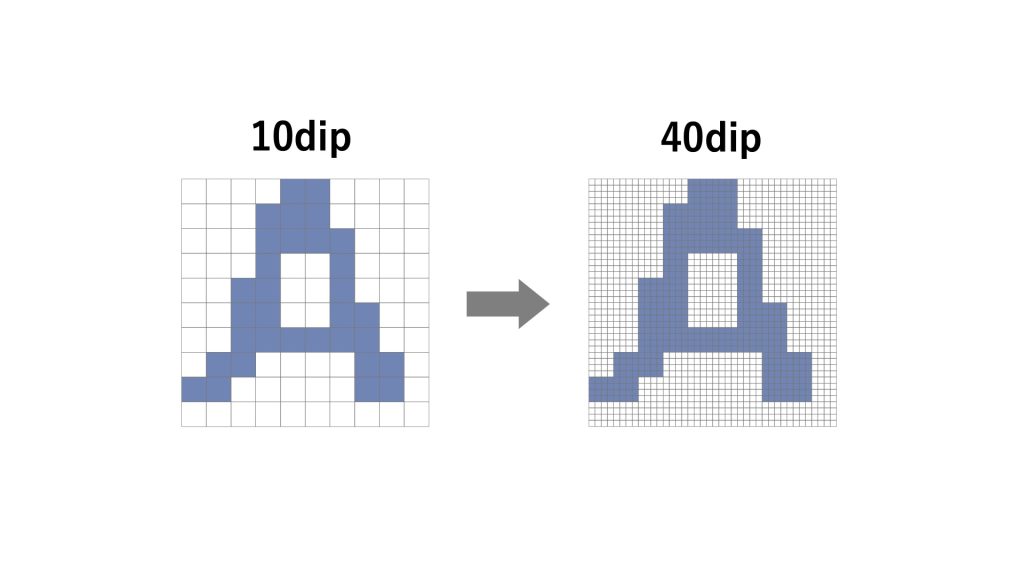
解像度の単位は「dpi(「ドット・パー・インチの略」)」で、「1インチの幅にどれだけのドット(正方形)が詰まっているか」を表しています。
このdpiの数値が高いほど、滑らかで綺麗な画像になります。
印刷物とWEBの解像度
WEBの場合は、ディスプレイの仕様にもよりますが、最低でも「72dpi」があれば問題なく画像を見られるのに対して、印刷物の場合は、「350dpi(推奨)」が必要とされています。
つまり、WEBの画像を印刷用に使用する場合は、画像を縮小して使用する方法以外にないのです。


解像度の数値が高いほど、高精細になります。
解像度の数値変更による落とし穴
ときどき、「解像度は高いのに、画像が粗く見える」という状況に遭遇したことがあるかもしれませんが、それはデータ上の数値変更による「まやかし」「改悪」です。
編集ソフトなどで、「高い数値の画像を低くする(粗くする)」のは可能ですが、「低い数値の画像を高くする(精細にする)」のは、できないと考えた方がいいです。
「数値上」で解像度を高く変更することはできるのですが、それは「ただ粗い画像を細かく刻んだだけ」という状態なので、「粗い画像は粗いまま」です。
解像度の数値を鵜呑みにせずに、実際に出力してみて確認することも大切です。


「数値だけ」上げても、元の画像の解像度が低ければ画像は粗いままです
イラスト・テキストの解像度について
ちなみに、イラストやロゴ(テキスト)の場合は、「画像データ」「パス(ベクトル)データ」によって解像度の認識や取り扱いが変わります。
Illustratorなどのソフトで作成されているデータは「パスデータ」になっており、自由にサイズ変更をできるのですが、WEBに掲載する段階で、全て「画像化」されているため、拡大や縮小が難しくなります。
解像度の制限を受けない(自由にサイズ変更ができる)ためには、「パスデータ」の素材を用意しておくと便利になります。
いかがでしょうか?
- WEBで大きく使用している画像であれば、小さいサイズなら印刷物で使用できる。
- 用意する画像は、WEBに載っているものではなく、「元の撮影画像・ロゴデータ」を用意する。
- 実際にプリントアウトして確かめてみる。
ということを覚えておいていただければ、何度も素材支給のやり取りをする手間が省けたり、新規で撮影を行うといった早期の対処が可能になると思います。
いずれにしても、詳しく確認して欲しいときは、専門の制作会社にご相談してみてください。